Difference between revisions of "TileDisplay"
m (added category tag) |
(Changed explanation) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
No display is configured as a tile display by default. But you can make any display layer a tile display by setting its [[Display.mode|mode]] to <c>displayMode.tile</c>. | No display is configured as a tile display by default. But you can make any display layer a tile display by setting its [[Display.mode|mode]] to <c>displayMode.tile</c>. | ||
| + | |||
| + | == Tile Indexing == | ||
| + | |||
| + | The tiles within the tile-set are referred to by index. | ||
| + | |||
| + | Note that in contrast to all other Mini Micro coordinates (which originate bottom-left) the tiles in a tile-set file are indexed from '''top-left to bottom-right'''. | ||
| + | |||
| + | The tile with index 0 will refer to the leftmost image in the first row, index 1 to the one to its right, and so on, until the last image in the row. The next index number will refer to the first / leftmost image in the second row, and so on. The last image in the tile set will be the rightmost of the last row. | ||
== Methods and Properties == | == Methods and Properties == | ||
| Line 38: | Line 46: | ||
| [[TileDisplay.setCellTint]] ''x'', ''y'', ''c'' || set the tint of cell ''x'', ''y'' to color ''c'' | | [[TileDisplay.setCellTint]] ''x'', ''y'', ''c'' || set the tint of cell ''x'', ''y'' to color ''c'' | ||
|} | |} | ||
| + | |||
| + | == Example == | ||
| + | |||
| + | The following example shows how to set up a TileDisplay, load an initial pattern tiles, and then dynamically change the tiles shown over time. (The main loop cycles through all 64 tiles in the demo tile set, changing the tile shown in the center of the display every 0.1 seconds.) | ||
| + | |||
| + | <ms>// prepare the display | ||
| + | clear | ||
| + | display(5).mode = displayMode.tile | ||
| + | td = display(5) | ||
| + | td.tileSet = file.loadImage("/sys/pics/TileShapes.png") | ||
| + | td.tileSetTileSize = 64 // size of each tile in the image | ||
| + | td.extent = [15, 10] // columns, rows on screen | ||
| + | |||
| + | // set up the initial tile pattern | ||
| + | td.clear 20 // clear to tile 20 (dark blue circle) | ||
| + | for row in range(0, 9) | ||
| + | td.setCell 0, row, 6 // tile 6 is a yellow square | ||
| + | td.setCell 14, row, 6 | ||
| + | end for | ||
| + | for col in range(0, 14) | ||
| + | td.setCell col, 0, 1 // tile 1 is a gray square | ||
| + | td.setCell col, 9, 1 | ||
| + | end for | ||
| + | |||
| + | // main loop | ||
| + | cellIdx = 0 | ||
| + | while true | ||
| + | td.setCell 7, 5, cellIdx | ||
| + | cellIdx = (cellIdx + 1) % 64 | ||
| + | wait 0.1 | ||
| + | end while</ms> | ||
| + | |||
| + | [[File:TileDisplayExample.png|frameless|center]] | ||
[[Category:Mini Micro]] | [[Category:Mini Micro]] | ||
Latest revision as of 22:43, 25 November 2021
The TileDisplay class in Mini Micro is a display type that holds and draws a grid of tiles, small images taken from a larger image called a tile set.
No display is configured as a tile display by default. But you can make any display layer a tile display by setting its mode to displayMode.tile.
Tile Indexing
The tiles within the tile-set are referred to by index.
Note that in contrast to all other Mini Micro coordinates (which originate bottom-left) the tiles in a tile-set file are indexed from top-left to bottom-right.
The tile with index 0 will refer to the leftmost image in the first row, index 1 to the one to its right, and so on, until the last image in the row. The next index number will refer to the first / leftmost image in the second row, and so on. The last image in the tile set will be the rightmost of the last row.
Methods and Properties
| Method or Property | Purpose |
|---|---|
| TileDisplay.extent [columns, rows] | display size |
| TileDisplay.tileSet | Image containing tiles to draw from |
| TileDisplay.tileSetTileSize | size of tiles in `tileSet` |
| TileDisplay.cellSize | size of tiles on screen |
| TileDisplay.overlap | cell overlap, in pixels |
| TileDisplay.oddRowOffset | amount to shift odd rows horizontally; use 0.5 for hex rows |
| TileDisplay.oddColOffset | amount to shift odd columns vertically; use 0.5 for hex columns |
| TileDisplay.scrollX | horizontal scroll amount, in pixels |
| TileDisplay.scrollY | vertical scroll amount, in pixels |
| TileDisplay.clear toIndex | set all tiles to null (the default) or the given index |
| TileDisplay.cell(x, y) | get the tile index of cell x, y |
| TileDisplay.setCell x, y, idx | set the tile index of cell x, y to idx |
| TileDisplay.cellTint(x, y) | get the tint color of cell x, y |
| TileDisplay.setCellTint x, y, c | set the tint of cell x, y to color c |
Example
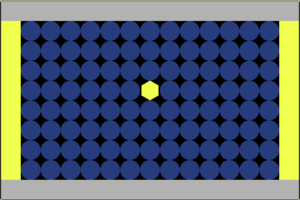
The following example shows how to set up a TileDisplay, load an initial pattern tiles, and then dynamically change the tiles shown over time. (The main loop cycles through all 64 tiles in the demo tile set, changing the tile shown in the center of the display every 0.1 seconds.)
// prepare the display
clear
display(5).mode = displayMode.tile
td = display(5)
td.tileSet = file.loadImage("/sys/pics/TileShapes.png")
td.tileSetTileSize = 64 // size of each tile in the image
td.extent = [15, 10] // columns, rows on screen
// set up the initial tile pattern
td.clear 20 // clear to tile 20 (dark blue circle)
for row in range(0, 9)
td.setCell 0, row, 6 // tile 6 is a yellow square
td.setCell 14, row, 6
end for
for col in range(0, 14)
td.setCell col, 0, 1 // tile 1 is a gray square
td.setCell col, 9, 1
end for
// main loop
cellIdx = 0
while true
td.setCell 7, 5, cellIdx
cellIdx = (cellIdx + 1) % 64
wait 0.1
end while