Difference between revisions of "PixelDisplay.print"
Jump to navigation
Jump to search
(added example) |
|||
| Line 23: | Line 23: | ||
== Example == | == Example == | ||
| + | |||
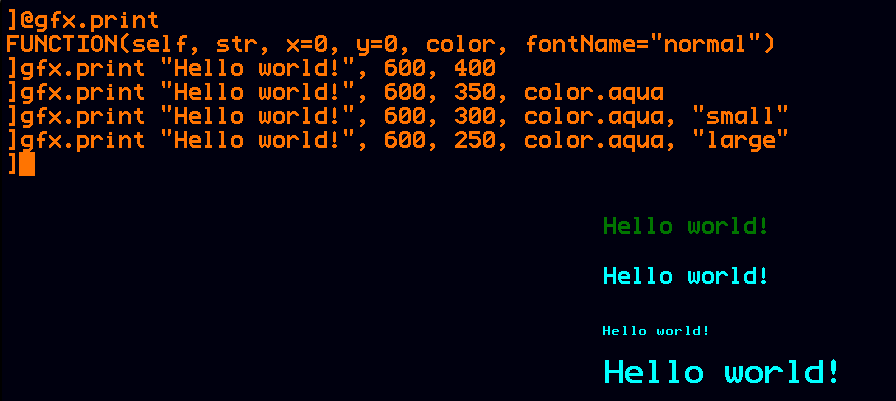
| + | <ms>gfx.print "Hello world!", 600, 400 | ||
| + | gfx.print "Hello world!", 600, 350, color.aqua | ||
| + | gfx.print "Hello world!", 600, 300, color.aqua, "small" | ||
| + | gfx.print "Hello world!", 600, 250, color.aqua, "large" | ||
| + | </ms> | ||
| + | [[File:GfxPrint.png|center]] | ||
[[Category:Mini Micro]] | [[Category:Mini Micro]] | ||
Revision as of 21:31, 16 August 2020
PixelDisplay.print draws some text to the pixel display.
Arguments
| Parameter Name | Type | Default Value | Meaning |
|---|---|---|---|
| str | string | "" | string to draw |
| x | number | 0 | horizontal position at which to start drawing |
| y | number | 0 | vertical position of bottom of string drawn |
| color | string | null | color to draw in (defaults to PixelDisplay.color) |
| fontName | string | "normal" | "small", "normal", or "large" |
Usage Notes
By default this method uses the same font seen in a TextDisplay, but you may get a larger or smaller font using the fontName parameter.
Example
gfx.print "Hello world!", 600, 400
gfx.print "Hello world!", 600, 350, color.aqua
gfx.print "Hello world!", 600, 300, color.aqua, "small"
gfx.print "Hello world!", 600, 250, color.aqua, "large"