Difference between revisions of "TileDisplay.setCell"
Jump to navigation
Jump to search
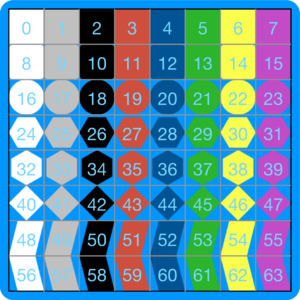
(added tile index illustration) |
m |
||
| Line 17: | Line 17: | ||
| ''y'' || number || 0 || row (or list of rows) of cell to change | | ''y'' || number || 0 || row (or list of rows) of cell to change | ||
|- | |- | ||
| − | | ''index'' || number || [[ | + | | ''index'' || number || <c>[[null]]</c> || tile index to store in the given cell |
|} | |} | ||
Revision as of 04:56, 30 December 2020
TileDisplay.setCell Directly sets the tile index at a given row and column of a tile display.
Tile indexes start at 0 in the top-left corner of the tile set, as shown in the illustration at right.
See also: TileDisplay.cell
Arguments
| Parameter Name | Type | Default Value | Meaning |
|---|---|---|---|
| x | number | 0 | column (or list of columns) of cell to change |
| y | number | 0 | row (or list of rows) of cell to change |
| index | number | null |
tile index to store in the given cell |
Example
This example configures display 5 to be a TileDisplay, loads a tile set, and then sets the cell at column 4, row 0 to be tile index 20 (a blue circle in this tile set).
display(5).mode = displayMode.tile
td = display(5)
td.tileSet = file.loadImage("/sys/pics/TileShapes.png")
td.tileSetTileSize = 64
td.setCell 4, 0, 20