Difference between revisions of "TileDisplay.overlap"
(Created page with "In Mini Micro, the <c>overlap</c> property of a TileDisplay controls how much the cells in the display overlap (in pixels). The default value is 0, which means that e...") |
m |
||
| Line 11: | Line 11: | ||
td.tileSet = file.loadImage("/sys/pics/TileShapes.png") | td.tileSet = file.loadImage("/sys/pics/TileShapes.png") | ||
td.tileSetTileSize = 64 // size of each tile in the image | td.tileSetTileSize = 64 // size of each tile in the image | ||
| − | td.extent = [5, 4] // columns, rows on screen | + | td.extent = [5, 4] // columns, rows on screen |
td.clear // clear all tiles to index 20 (a blue circle)</ms> | td.clear // clear all tiles to index 20 (a blue circle)</ms> | ||
Latest revision as of 04:55, 19 September 2021
In Mini Micro, the overlap property of a TileDisplay controls how much the cells in the display overlap (in pixels). The default value is 0, which means that each cell is positioned directly next to its neighbor, touching but not overlapping. Positive values cause neighboring cells to overlap by that many pixels; negative values cause them to spread apart.
The overlap value can be either a simple number, used for both horizontal and vertical overlap; or a two-element list containing the desired [horizontal, vertical] overlap.
Example
The following code prepares a tile display with 5 columns and 4 rows...
display(5).mode = displayMode.tile
td = display(5)
td.tileSet = file.loadImage("/sys/pics/TileShapes.png")
td.tileSetTileSize = 64 // size of each tile in the image
td.extent = [5, 4] // columns, rows on screen
td.clear // clear all tiles to index 20 (a blue circle)
After running the above code, at the command line prompt, try each of the following lines, one at a time:
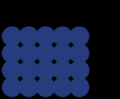
td.overlap = 10
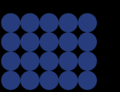
td.overlap = 0
td.overlap = -10
You should see that changing the overlap value causes the circles (which each show one cell of the display) to overlap, touch neatly, or spread apart.