Difference between revisions of "PixelDisplay.drawRect"
Jump to navigation
Jump to search
ZachStrout (talk | contribs) |
|||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | <c>[[ | + | <c>[[PixelDisplay]].drawRect</c> draws (outlines) an axis-aligned rectangle on the pixel display. |
=== Arguments === | === Arguments === | ||
| Line 22: | Line 22: | ||
== Example == | == Example == | ||
| + | This example draws a rectangle with its bottom-left corner at x=100, y=200, and with a width of 400 and a height of 150. | ||
<ms>gfx.drawRect 100, 200, 400, 150</ms> | <ms>gfx.drawRect 100, 200, 400, 150</ms> | ||
| + | |||
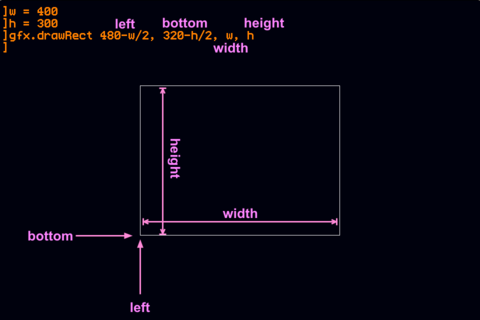
| + | The following example produces a 400-wide, 300-high rectangle centered at 480,320 (i.e. in the center of the screen). | ||
| + | <ms>w = 400 | ||
| + | h = 320 | ||
| + | gfx.drawRect 480-w/2, 320-h/2, w, h</ms> | ||
| + | The result is shown below (with annotations added in pink). | ||
| + | [[File:DrawRectExample.png|480x320px|frameless|center|Example of drawRect]] | ||
[[Category:Mini Micro]] | [[Category:Mini Micro]] | ||
Latest revision as of 16:42, 26 March 2022
PixelDisplay.drawRect draws (outlines) an axis-aligned rectangle on the pixel display.
Arguments
| Parameter Name | Type | Default Value | Meaning |
|---|---|---|---|
| left | number | 0 | left side of rectangle |
| bottom | number | 0 | bottom side of rectangle |
| width | number | 100 | rectangle width |
| height | number | 100 | rectangle height |
| color | color | self.color | color to draw |
| penSize | number | 1 | width of line to draw |
Example
This example draws a rectangle with its bottom-left corner at x=100, y=200, and with a width of 400 and a height of 150.
gfx.drawRect 100, 200, 400, 150
The following example produces a 400-wide, 300-high rectangle centered at 480,320 (i.e. in the center of the screen).
w = 400
h = 320
gfx.drawRect 480-w/2, 320-h/2, w, h
The result is shown below (with annotations added in pink).