Difference between revisions of "TextDisplay"
m (Added it to the mini micro category so it shows up in the pages list.) |
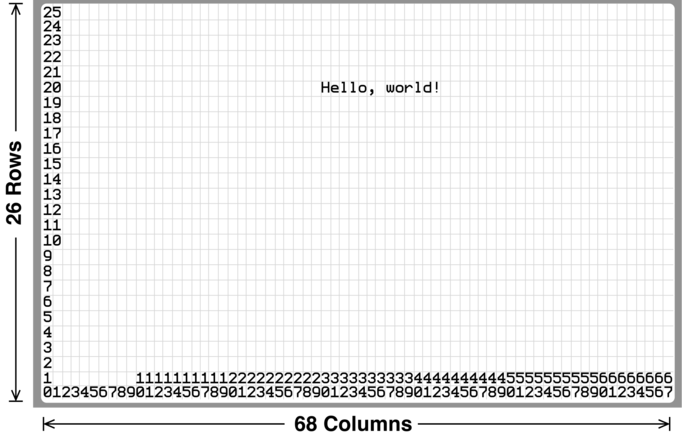
(added text display diagram from the Learn to Code book) |
||
| Line 1: | Line 1: | ||
The <c>TextDisplay</c> class in [[Mini Micro]] is a display type that represents a 68-column, 26-row text character display. Each row/column position in this display is called a "cell" and may display one character, with any foreground and background color (including transparent colors). | The <c>TextDisplay</c> class in [[Mini Micro]] is a display type that represents a 68-column, 26-row text character display. Each row/column position in this display is called a "cell" and may display one character, with any foreground and background color (including transparent colors). | ||
| + | |||
| + | [[File:TextDisplay.png|682px|frameless|center|Illustration of the Mini Micro text display: 26 rows by 68 columns.]] | ||
By default, [[display]] 3 is configured as a text display, and is in fact the main text display to which [[print]] prints, and to which the [[text]] global refers (unless you change it). But you can make any display layer a text display by setting its [[Display.mode|mode]] to <c>displayMode.text</c>. | By default, [[display]] 3 is configured as a text display, and is in fact the main text display to which [[print]] prints, and to which the [[text]] global refers (unless you change it). But you can make any display layer a text display by setting its [[Display.mode|mode]] to <c>displayMode.text</c>. | ||
Revision as of 17:17, 22 September 2021
The TextDisplay class in Mini Micro is a display type that represents a 68-column, 26-row text character display. Each row/column position in this display is called a "cell" and may display one character, with any foreground and background color (including transparent colors).
By default, display 3 is configured as a text display, and is in fact the main text display to which print prints, and to which the text global refers (unless you change it). But you can make any display layer a text display by setting its mode to displayMode.text.
There are two ways to put text into a text display: use the TextDisplay.print method, which applies the current values of TextDisplay.color, etc.; or set individual cells with TextDisplay.setCell, TextDisplay.setCellColor, etc.
Methods and Properties
| Method or Property | Purpose |
|---|---|
| TextDisplay.color | get or set the text color (used on subsequent TextDisplay.print) |
| TextDisplay.backColor | get or set the background color (used on subsequent TextDisplay.print) |
| TextDisplay.column | get/set the cursor column, 0-67 (where subsequent TextDisplay.print begins) |
| TextDisplay.row | get or set the cursor row, 0-25 (used on subsequent TextDisplay.print) |
| TextDisplay.inverse | when true, subsequent printing swaps text and background color |
| TextDisplay.delimiter | get/set the extra character output after every TextDisplay.print) |
| TextDisplay.cell(x, y) | get the character at the given column and row |
| TextDisplay.setCell x, y, k | store character k into the given column and row |
| TextDisplay.cellColor(x, y) | get the text color at the given column and row |
| TextDisplay.setCellColor x, y, c | set the text color at the given column and row to c |
| TextDisplay.cellBackColor(x, y) | get the background color at the given column and row |
| TextDisplay.setCellBackColor x, y, c | set the background color at the given column and row to c |
| TextDisplay.print s | print string s (followed by the delimiter) |