Difference between revisions of "How to get started with Mini Micro"
(Created page with "[https://miniscript.org/MiniMicro/ Mini Micro] is a popular environment for creating 2D games and demos in MiniScript. It is a retro-style virtual computer, which runs on mos...") |
|||
| Line 16: | Line 16: | ||
== Mount a folder as /usr == | == Mount a folder as /usr == | ||
| + | |||
| + | Mini Micro can access two virtual "disks" at once; within the Mini Micro environment, these are accessed as <c>/usr</c> and <c>/usr2</c>. Each of these can be either a '''.minidisk file''', or a '''real folder''' on the host (desktop) system. Out of the box, Mini Micro creates an empty .minidisk file for you, to keep things nice and neat. But for any serious development, you're going to want to mount a real folder instead, so that you can easily move files in and out of this folder, use your favorite external image/sound editors, etc. | ||
| + | |||
| + | Create a folder on your desktop system, wherever you normally keep your documents. This will be your project folder for your first Mini Micro game. Put a small text file, image (in PNG or JPEG format), or sound file (in WAV or OGG format) in there. Our goal now is to see and view this file (and any others in that folder or its subfolders) in Mini Micro. | ||
=== Method 1: Use the disk slot menu === | === Method 1: Use the disk slot menu === | ||
| + | |||
| + | Those two thin dark rectangles in the bottom-left corner of the Mini Micro window are "disk slots." The top slot represents <c>/usr</c>, and the bottom slot represents <c>/usr2</c>. Click the top slot to pop open the menu, and select the "Mount Folder..." command. | ||
| + | |||
| + | [[File:MountFolder.png|frameless|center]] | ||
| + | |||
| + | Selecting that command should bring up the native file dialog for your platform, allowing you to select any folder you have access to. Pick the project folder you created above. (Note: some Linux platforms have a bug which crashes Mini Micro at this point; if that happens to you, go on to Method 2.) | ||
| + | |||
| + | Now, in the Mini Micro display, at the blinking orange prompt, type: | ||
| + | |||
| + | <ms>dir</ms> | ||
| + | |||
| + | and press Return or Enter. You should see your file listed. Now try: | ||
| + | |||
| + | <ms>view "myfile.txt"</ms> | ||
| + | |||
| + | but replace ''myfile.txt'' with the name of whatever file you placed in your project folder. Be sure to include the quotation marks; you're typing MiniScript code here, not some other shell language, so string literals always need to be surrounded by double quotes. If you do it correctly, the contents of your text file or image should appear on the screen. | ||
| + | |||
| + | (You could also do <c>view findFile</c>, which would pop up the little file browser within the [[findFile]] command, and select your file that way.) | ||
| + | |||
| + | Note that the currently mounted disk is saved in preferences, so if you quit and relaunch Mini Micro, you generally won't need to do this step again; the previously mounted disks will still be there. | ||
=== Method 2: Use command-line arguments === | === Method 2: Use command-line arguments === | ||
| + | |||
| + | If you are unfortunate enough to hit that Linux bug which causes the file dialogs to crash, or for some other reason you want to launch Mini Micro from the command line (or a shell script) with the correct folder already mounted, then you can use [[Command-line arguments|command-line arguments]] instead. Open your favorite terminal program, and navigate to where the Mini Micro executable is located. The details vary by platform, so let's break it down: | ||
| + | |||
| + | '''Linux''' | ||
| + | |||
| + | In Linux, the executable is called '''MiniMicro.x86_64''', so you would type a command like this: | ||
| + | |||
| + | <ms>./MiniMicro.x86_64 -usr ~/mmdev</ms> | ||
| + | |||
| + | Replace <c>~/mmdev</c> with the path to your project folder. | ||
| + | |||
| + | '''Windows''' | ||
| + | |||
| + | In Windows, you can open the command prompt by pressing '''Win + R''' to open the Run dialog, and entering ''cmd''. (If you already have some other preferred terminal app, like PowerShell, that's fine too.) Then <c>cd</c> to the directory containing Mini Micro. The executable here is called '''Mini Micro.exe''', so you would use a command like: | ||
| + | |||
| + | <ms>"Mini Micro.exe" -usr "%HOMEPATH%\mmdev</ms> | ||
| + | |||
| + | Replace <c>%HOMEPATH%\mmdev</c> with the path to your project folder. | ||
| + | |||
| + | '''MacOS''' | ||
| + | |||
| + | On Mac, the actual executable is hidden inside the application bundle, specifically under Contents/MacOS. So if you've already launched Terminal and navigated to where '''MiniMicro.app''' is found, then you would do | ||
| + | |||
| + | <ms>Contents/MacOS/Mini\ Micro -usr ~/Documents/mmdev</ms> | ||
| + | |||
| + | Replace <c>~/Documents/mmdev</c> with the path to your project folder. | ||
| + | |||
| + | If successful (on any platform), you should be able to use the <c>dir</c> and <c>view</c> commands to view the file in your project folder within the Mini Micro environment. | ||
== Create a sprite == | == Create a sprite == | ||
Revision as of 16:55, 24 August 2024
Mini Micro is a popular environment for creating 2D games and demos in MiniScript. It is a retro-style virtual computer, which runs on most desktop platforms. Mini Micro games can be packaged as stand-alone games for desktop or the web.
This page is meant for people who have never used Mini Micro before, but want to make a Mini Micro game. It is a step-by-step guide to building your first simple demo involving a sprite, game input, and sound effects, including your own resources, as quickly as possible.
Contents
Get Mini Micro
While you can run Mini Micro on the web, the web version has no ability to save files (nor does it support copy/paste). So it's not useful for developing your own Mini Micro games.
Go to the Mini Micro download page, click the button for your platform (Mac, Windows, or Linux), and save the resulting file to your local machine. (If you don't have a Mac, Windows, or Linux desktop machine, then unfortunately you can't use Mini Micro yet, though iOS and Android versions are under development.)
The downloaded file will be a .zip (Mac/Windows) or .tar.gz (Linux) file. Unpack this file completely. Don't try to run Mini Micro from within the archive; extract all files to a real folder on your hard drive.
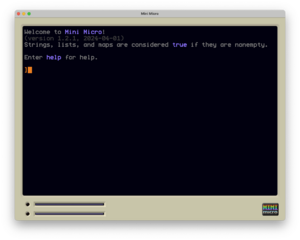
Then, find the Mini Micro application in that folder. Double-click it to launch Mini Micro. The result should look like this.
Mount a folder as /usr
Mini Micro can access two virtual "disks" at once; within the Mini Micro environment, these are accessed as /usr and /usr2. Each of these can be either a .minidisk file, or a real folder on the host (desktop) system. Out of the box, Mini Micro creates an empty .minidisk file for you, to keep things nice and neat. But for any serious development, you're going to want to mount a real folder instead, so that you can easily move files in and out of this folder, use your favorite external image/sound editors, etc.
Create a folder on your desktop system, wherever you normally keep your documents. This will be your project folder for your first Mini Micro game. Put a small text file, image (in PNG or JPEG format), or sound file (in WAV or OGG format) in there. Our goal now is to see and view this file (and any others in that folder or its subfolders) in Mini Micro.
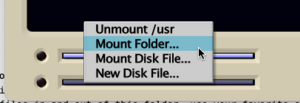
Those two thin dark rectangles in the bottom-left corner of the Mini Micro window are "disk slots." The top slot represents /usr, and the bottom slot represents /usr2. Click the top slot to pop open the menu, and select the "Mount Folder..." command.
Selecting that command should bring up the native file dialog for your platform, allowing you to select any folder you have access to. Pick the project folder you created above. (Note: some Linux platforms have a bug which crashes Mini Micro at this point; if that happens to you, go on to Method 2.)
Now, in the Mini Micro display, at the blinking orange prompt, type:
dir
and press Return or Enter. You should see your file listed. Now try:
view "myfile.txt"
but replace myfile.txt with the name of whatever file you placed in your project folder. Be sure to include the quotation marks; you're typing MiniScript code here, not some other shell language, so string literals always need to be surrounded by double quotes. If you do it correctly, the contents of your text file or image should appear on the screen.
(You could also do view findFile, which would pop up the little file browser within the findFile command, and select your file that way.)
Note that the currently mounted disk is saved in preferences, so if you quit and relaunch Mini Micro, you generally won't need to do this step again; the previously mounted disks will still be there.
Method 2: Use command-line arguments
If you are unfortunate enough to hit that Linux bug which causes the file dialogs to crash, or for some other reason you want to launch Mini Micro from the command line (or a shell script) with the correct folder already mounted, then you can use command-line arguments instead. Open your favorite terminal program, and navigate to where the Mini Micro executable is located. The details vary by platform, so let's break it down:
Linux
In Linux, the executable is called MiniMicro.x86_64, so you would type a command like this:
./MiniMicro.x86_64 -usr ~/mmdev
Replace ~/mmdev with the path to your project folder.
Windows
In Windows, you can open the command prompt by pressing Win + R to open the Run dialog, and entering cmd. (If you already have some other preferred terminal app, like PowerShell, that's fine too.) Then cd to the directory containing Mini Micro. The executable here is called Mini Micro.exe, so you would use a command like:
"Mini Micro.exe" -usr "%HOMEPATH%\mmdev
Replace %HOMEPATH%\mmdev with the path to your project folder.
MacOS
On Mac, the actual executable is hidden inside the application bundle, specifically under Contents/MacOS. So if you've already launched Terminal and navigated to where MiniMicro.app is found, then you would do
Contents/MacOS/Mini\ Micro -usr ~/Documents/mmdev
Replace ~/Documents/mmdev with the path to your project folder.
If successful (on any platform), you should be able to use the dir and view commands to view the file in your project folder within the Mini Micro environment.
Create a sprite
1. Make a sprite from the built-in images
2. Make a sprite from your own custom image
3. Extract an image from a sprite sheet
Play a sound
1. Play one of the built-in sounds
2. Play your own custom sound
3. About synthesized sounds
Write a program
=== Method 1: Use the built-in code editor
=== Method 2: Use an external code editor
=== A simple game demo