Difference between revisions of "PixelDisplay.print"
Jump to navigation
Jump to search
(Added note about change to small font spacing in 1.1) |
(updated table to reflect v1.1) |
||
| Line 26: | Line 26: | ||
! Font Name !! Character Height !! Character Width !! Kerning || Character Spacing | ! Font Name !! Character Height !! Character Width !! Kerning || Character Spacing | ||
|- | |- | ||
| − | | "small" || 14 || 10 || 1 || | + | | "small" || 14 || 10 || 1 || 8 <ref>This was 9 prior to Mini Micro v1.1.</ref> |
|- | |- | ||
| "normal" || 24 || 16 || 2 || 14 | | "normal" || 24 || 16 || 2 || 14 | ||
Revision as of 03:06, 25 January 2022
PixelDisplay.print draws some text to the pixel display.
Arguments
| Parameter Name | Type | Default Value | Meaning |
|---|---|---|---|
| str | string | "" | string to draw |
| x | number | 0 | horizontal position at which to start drawing |
| y | number | 0 | vertical position of bottom of string drawn |
| color | string | null | color to draw in (defaults to PixelDisplay.color) |
| fontName | string | "normal" | "small", "normal", or "large" |
Usage Notes
By default this method uses the same font seen in a TextDisplay, but you may get a larger or smaller font using the fontName parameter. The font characters have the following dimensions:
| Font Name | Character Height | Character Width | Kerning | Character Spacing |
|---|---|---|---|---|
| "small" | 14 | 10 | 1 | 8 [1] |
| "normal" | 24 | 16 | 2 | 14 |
| "large" | 32 | 24 | 4 | 20 |
- ↑ This was 9 prior to Mini Micro v1.1.
To calculate the width of a string, multiply its len by the last column (Character Spacing) in the table above.
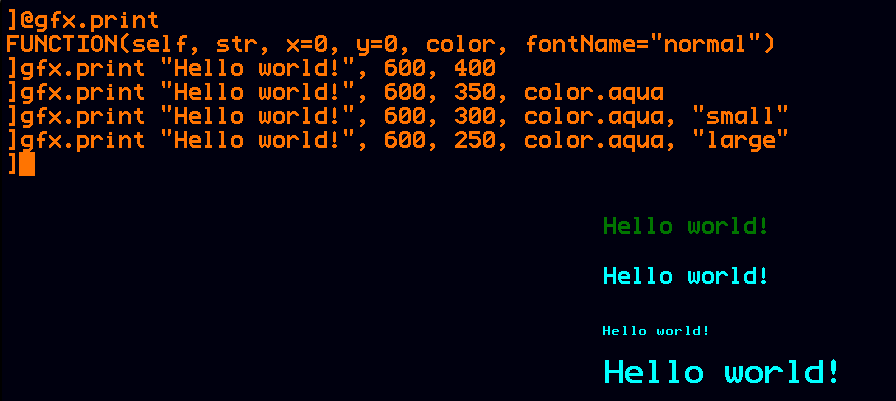
Example
gfx.print "Hello world!", 600, 400
gfx.print "Hello world!", 600, 350, color.aqua
gfx.print "Hello world!", 600, 300, color.aqua, "small"
gfx.print "Hello world!", 600, 250, color.aqua, "large"